
Empowering stress-free group dining for all dietary needs
SAFEPLATE APP
ROLE
UX Lead and UI Designer
TIMELINE
24 weeks (Oct 2023 - Mar 2024)
SKILLS
Product Strategy
UX Research
Wireframing
Prototyping
UI Design
Interaction Design
Design Systems
TOOLS
Figma
Adobe Illustrator
IMPACTS
COLLABORATIONS
Cheryl V. - UI Lead and UX Designer
Gianna M. - Project Manager
Dabin L. - Engineer
DELIVERABLES
High-fidelity Mobile UI and Coded interactive Prototype
AT-A-GLANCE
SafePlate tackles the challenge of finding safe dining options for individuals with dietary restrictions and their companions. As our Junior Project, over 24 weeks, we created SafePlate to make sure everyone can have a fun, stress-free, and inclusive dining experience.


Do you have allergies/dietary restrictions?
Or know someone with dietary restrictions?
Struggling to dine out safely with restrictions or with friends who have them?
For individuals or groups with allergies or dietary restrictions, finding suitable restaurants can be difficult.
This project began out of personal frustration with the time spent searching for places to accommodate different groups of friends, often leading to indecision that negatively impacted group outings.


Food restrictions are a sensitive topic due to the serious nature and variety of allergies and diets, along with the challenges they pose for diners, restaurants, and waitstaff. We created SafePlate to help people with food restrictions find trustworthy dining options and recommend restaurants that cater to their needs.
THE APPROACH

Define & Research
This problem stems from my personal experience dining out. To validate its broader impact, through academic paper research, we seek evidence on how impactful dietary restrictions are to the normal American citizens, and it’s noted that:
PROBLEM & IDEA VALIDATION

LEARNING FROM REAL EXPERIENCES
We did 25 surveys from Gen Z and Millennials with experience dining out with dietary restrictions and additional 8 user interviews to understand more deeply their eating-out behaviors, feelings throughout the journey, and common experiences. I identified top 5 most common themes and conclude on their actionable findings.

USER JOURNEY
Curious about the typical dining-out decision-making process for people with restrictions and where pain points appear, I asked users to recount their experiences to create a user journey map. This guided me in identifying pain points and opportunities to streamline the process.


THE PROBLEM
Finding safe and accommodating dining options for individuals and groups with dietary restrictions is often time-consuming and stressful.
For individuals with allergies or other restrictions, finding restaurants that cater to their needs is challenging due to:

Aware that user’s challenges are sensitive and crucial, we define our high level goal.

COMPETITIVE ANALYSIS
Before diving into design, we explored existing apps to see if solutions already exist and what we could learn. Since none of our users mentioned using an app to solve this problem, we wanted to understand gaps in the market and why these solutions aren’t widely adopted.

What really stood out was something no competitor had tackled: helping groups with diverse dietary needs find a place to eat together. We decided this would be our key differentiator, creating a seamless and collaborative dining experience for groups with dietary restrictions.
Design
DEFINING CORE FUNCTIONALITY
To determine the main flow of the app—from user input to the final decision—I examined the user journey map. I learned that when searching for a dining experience, users look for restaurants by:
-
Name
-
Location
-
Dietary restrictions of other group members
Inspired by Airbnb's "Where-When-Who" search, I designed a "Who-What-Where" search to encourage users to think more holistically about their dining experience that also align with their mental model.

SET OUT AS OUR SELLING POINT,
How do we make this experience collaborative ? 🤝
EXPLORATIONS OF ADDING DINING BUDDIES
By drawing inspiration from other social media platforms and brainstorming, I generated 3 ideas for setting up personal profiles that enhance shared dining experiences. Each option caters to a different use case:
-
Sync Contacts: SafePlate users can add friends who already have an account
-
Referral Code: Users can invite friends who haven’t downloaded the app yet
-
Manual Profile Creation: Users can set up an account on behalf of friends who prefer not to create an account themselves.

After usability testing confirmed that all 3 solutions were beneficial and optimized, I merged them into a single version that accommodates both users and non-users, reducing friction and making our app more accessible.
ROADBLOCK 🚧
Unclear dietary restriction labels hinder quick scanning for dining options

SOLUTION: CONTINUOUS IDEATION AND LIGHTWEIGHT A/B TESTING
After feedback indicated our system lacked clarity at-a-glance, we brainstormed and narrowed our restriction label options to 3 ideas and quickly tested them through lightweight A/B testing as the deadline approached.

Through A/B user testing, option 2 initially attracted users due to its visual appeal. However, concerns about color contrast and intuitiveness arose, particularly with representing all 13 dietary restrictions effectively.
As our goal is function over form, Option 3 was decided on as the option that was most comprehensible to users. With this solution, users wouldn’t have to memorize our icons while in a rush looking
BRANDING & TONE OF VOICE
After concluding our research, we recognized the importance of making users feel safe and comfortable sharing their dietary restrictions with the app. Our goal for the design stage is to deliver a branding personality that conveys friendliness, coziness, and trustworthiness.

Early in our research, we found that 95% of participants preferred a vibrant, warm color palette, particularly green and pink. They felt green evoked positivity and trustworthiness, and pink was heartwarming.
To maintain a consistent warm and welcoming tone, we created voice guidelines to balance formality with casualness, seriousness with humor, and professionalism with playfulness.

Final Design
FEATURE 1
Seamless group searching experience with Who - What - Where
SafePlate quickly identifies restaurants suited to your group's dietary needs through 3 questions:
-
Who are you dining with? (Select from your saved dining buddies)
-
What are your and your group's dietary allergies/restrictions? (Autofills from your and your buddies' saved profiles)
-
Where do you want to dine? (Input location)

FEATURE 2
Filtered menu with Dietary restrictions tag
In search results, SafePlate exclusively displays restaurants that accommodate all members of your party to ensure inclusivity. We provide both a full menu and a filtered menu tailored to your group's dietary restrictions.

FEATURE 3
Dining Buddies & Accounts
SafePlate enables users to create profiles with up to 13 dietary restrictions. You can add friends to your buddies list and, when dining out, simply select their profiles in the search function to receive restaurant suggestions tailored to everyone's preferences.

FEATURE 4
Curated Guides
Users have expressed a need for a guide to help those without dietary restrictions understand their dining buddies’ needs and emergency protocols. Curated guides are our lists of helpful knowledge and external sources to address this.

LATEST USER TESTING
After 4 rounds of high-fidelity usability testing, we sent out a survey to our participants and learned that:

LATEST USER TESTING
After 4 rounds of high-fidelity usability testing, we sent out a survey to our participants and learned that:

Development
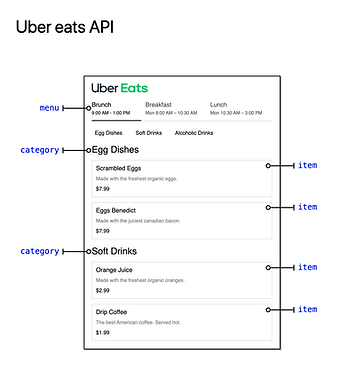
During our research to choose the most suitable API for our project, we initially considered Google and Yelp APIs for their open-source nature and adaptability. As SafePlate's design evolved, we realized the need for detailed information on restaurant dishes, descriptions, and ingredients. This led us to choose the UberEats API. During this stage, I exported assets and delivered them to our engineer for coding.


Development
During our research to choose the most suitable API for our project, we initially considered Google and Yelp APIs for their open-source nature and adaptability. As SafePlate's design evolved, we realized the need for detailed information on restaurant dishes, descriptions, and ingredients. This led us to choose the UberEats API. During this stage, I exported assets and delivered them to our engineer for coding.


FIGMA INTERACTIVE PROTOTYPE
LESSON LEARNED

